Now that video is on the rise, there are more opportunities to play within the medium than ever. One of our favorite ways? Motion graphics. These unique animated videos are a fantastic storytelling tool. Hence, we’re seeing them everywhere from commercials to social media.
For creators, they’re particularly attractive because you can tell a creative story unconstrained by the limits of live-action video. But, while motion graphics are an entertaining medium to experiment with, not all are created equal.
There are many elements that go into motion graphics, from scripting and audio to design and animation. If any of these are poorly executed, your final product won’t be as effective. And even if you know what you’re doing, simple oversights or mistakes can cause a major headache, especially if you’re collaborating with others.
We know this firsthand, as we’ve been making motion graphics for almost a decade. Luckily, we’ve learned a lot along the way (and probably made every rookie mistake ourselves), so we know what you need to get through the process smoothly.
If you’re ready to make your first motion graphic (or trying to figure out how to make your next one less stressful), we can help. Here, you’ll find our step-by-step guide to get through motion graphic production, plus our best tips to save your time and energy.
How to Create Motion Graphics
Before we dive into the process, it’s important to understand exactly what a motion graphic is. (This is especially true if you’re collaborating with people unfamiliar with the different types of video.)
Simply put, motion graphics are animated graphics that tell a story. Motion graphic stories can be told through kinetic text, animated images, or both. They can be 2D or 3D. There are so many options, which is why we love them. An example:
Note: While animated motion graphics can be added into a live-action video, if you’re talking about a strictly animated video, you’re talking about a motion graphic.
A Few Notes Before You Start
Motion graphics can be tricky, as there are a lot of moving parts. To set yourself up for success and keep you and your team on the same page:
Write a strong creative brief. This should include any and all relevant information to help everyone from your writer to your animator do their job. You can adapt this template as you like.
Have a distribution plan set up ahead of time. If your promotion team isn’t prepped from the beginning, they will be scrambling to get the views you want. To avoid that, make sure the plan is documented. You can also try these 8 distribution tactics to get more eyes on your motion graphic.
Get approval. We can’t say it enough (and we’ll remind you throughout this). Make sure to get sign-off at every stage to save everyone’s sanity. We designed this process intentionally so that each step builds on the next. You shouldn’t move on to the next stage until everyone gives the OK.
Ask for help if you need it. If at any point you get stuck or your team is having trouble getting things over the finish line, you might consider bringing in some outside reinforcements. If so, see our tips for how to choose a video agency and how to work better with the video agency you choose.
Good to go? Let’s get into it.
Step 1: Write a Script That Tells a Story
A motion graphic does not start with a storyboard. It starts with a story, distilled into a script. Even though motion graphics are short, usually ranging from 30 seconds to 3 minutes, you still need a script to detail either dialogue or story direction. (BTW, if you’re not sure how long your motion graphic should be, use this helpful guide to figure it out.)
To find your story, ask yourself these questions:
Who am I trying to reach?
What do I want them to learn? Remember? Do?
How do I want to make them feel?
As you dive into your script, be aware of word count. It’s tempting to cram as much as possible into your script, but simplicity and clarity are key. Remember, too, that one of the advantages of motion is that it gives you multiple ways to tell your story. Unlike static infographics where you rely on visuals and copy to tell your story, motion graphics give you movement, sound, and other tools that can do some of the heavy lifting.
As you craft your script, consider which parts of your story may be best communicated through the following:
1) Kinetic (or onscreen) text: Text-only storytelling can be great for situations like trade shows where sound isn’t an option. It’s also a smart way to engage people, as they have to pay more attention when they read.
2) Voiceover: In marketing, we talk a lot about finding your brand’s voice. Voiceover is an opportunity to literally do that. VO accompanies on-screen animation, so the two work in tandem. But be wary of over-scripting. Having your voiceover artist read off your sales numbers from last year is a waste when that same information can be quickly and efficiently shown on screen with some animated data visualization.
3) Kinetic and Voiceover: As mentioned before, voiceover and visualization combined work well for data visualizations, explainer videos, or any time you need to clarify or label something onscreen.
4) Visuals-only: While not as commonly used, you can still create a compelling graphic with no text. (Again, think tradeshows.)
For more writing tips, follow our guide to write a motion graphic script. And make sure to get script approval from any relevant stakeholders before you head into design. (Trust us: There’s nothing more irritating than having to go back to square one once you’re already in the storyboard phase.)
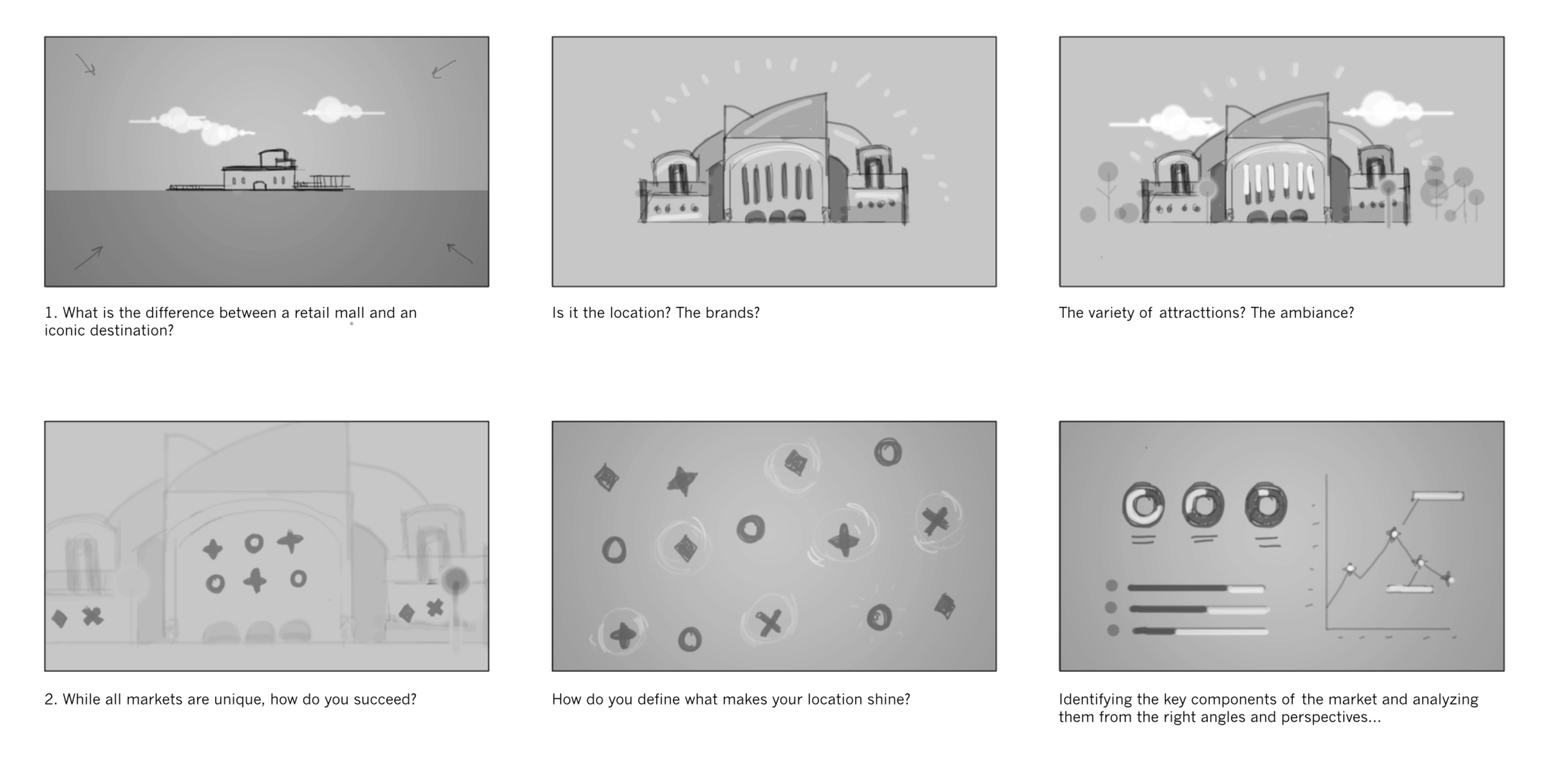
Step 2: Storyboard While You Brainstorm the Visual Treatment
Once you have your script, you can start to visualize it during the storyboard phase. This is when you bring together the script and visuals and start to see the final product take shape.
Start your storyboarding sessions with a brainstorm with members from your design and production team. For us, that includes the scriptwriter, producer, and storyboard sketch artist (aka designer) together. (You may also include your creative director.)
During this stage, you’ll want to draw out frames on a whiteboard and review the final script together before you get started. Then you can start sketching ideas to bring the script to life.
If you need a little visual inspiration, here are 100 awesome motion graphic examples to geek out on.
Step 3: Take Your Storyboards into Design
As with any visual project you create, style and color communicate just as much as the story itself. Even when you’re working with your own brand guidelines, simple design choices can greatly impact the experience.
Once you have an idea of the storyboard with sketches, you can begin translating your storyboards into actual designs. Note: Everything at this stage is used in the final animation stages, so take time to get the details right. It also helps if the person who sketched the storyboards also handles the design.
During this stage, write out your visual notes and have your production team (and any other stakeholders) review them before passing them along to the animation team for use in the final cut.
Step 4: Animate the Final Designs
The animation phase is when everything comes together. If you’ve done your job and gotten sign-off on each stage, by the time you start animating, everyone should have a really good idea of what’s to come.
Some things to think about:
Animation style: This isn’t just about fading in and out of scenes; how you transition from one point to the next influences how cohesive the story is. Wiping away a scene communicates finality, whereas moving from point A to point B keeps the story moving. Remember: You don’t want to confuse or jar your audience.
Timing: Pacing can make or break your motion graphic. Too rushed and people won’t “get” what you want to tell them. Too slow and you’ll lose people’s attention. Pace keeps people interested. Consider strategic variations to add excitement.
Music: Like with all the other elements, music is another layer to drive your narrative. It can set the mood, fill gaps, and affect the tone of the story.
Sound effects: This can be hit or miss depending on who you’re working with. Some animators believe that you should let the other elements speak for itself. Others think they’re a necessity. The key is to only use what adds value to your project and doesn’t distract from the story you’re trying to tell. (That goes for everything we’ve discussed here.)
If you’ve done your job well, you should have a final result you’re proud of—and have learned a few things along the way. We also hope you’ll have the confidence to try creating more advanced motion graphics, such as 360-degree storytelling. If you do, feel free to share it with us.
Until then, keep learning and practicing. (You can also take a look at this roundup of tips for making motion graphics. We promise you’ll find something helpful, whether you’re a beginner or a pro.) And if you have any more questions, we’re always happy to have a chat.